Post by: Desimodontidae on February 26, 2006, 06:30:52 PM

Now select the smudge tool and smudge the blob into something flame-like. Go over all the edges, and make quick, short upstrokes as well as downstrokes. This is the hardest part, and it's actually kind of fun.

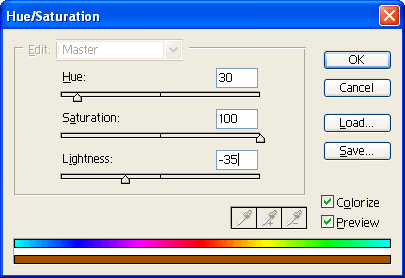
Once you have something you like, go to Image, Adjustment, Hue/Saturation (CTRL+U). Make sure you check "Colorize" and use these settings:

Now make another new layer on top of that one. Again, it should be transparent. Get the pencil too again and make another smaller white blob inside of it, kind of outlined by the first layer.

Now smudge that one around. Take a little bit more care in this one, and keep it in the first layer, somewhat outlined by it.

Again go to Hue/Saturation and this time use these settings:

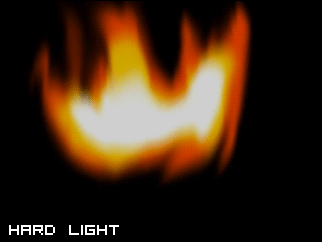
At this point, you should have something that looks like this:

Now make one more new layer, and again, make one more white blob inside the layer you just made, then blur it. This blur dosent have to be quite as significant than the others, but still take some time with it.

With your third layer selected, merge it to the others. Go to Layer, Merge Down (CTRL+E). Then do it again. Now you should have 2 layers: the black background layer, and another layer on top of that, hopefully resembling fire. Now we're going to apply a filter to make the different colors flow into each other better. Go to Filter, Blur, Motion Blur, and use these settings:

Now, lower the opacity and fill to 90%, seeing as how fire is transparent. The next step is up to you. Before merging the final layer with the background, play around with it's blending (the drop-down box next to opacity). Pick one that you think looks good. Here's what I got:


And here's a little something I made with the same technique, courtesy of my friend Chelsea.

Thank you, and enjoy.
Post by: kirbylover on February 26, 2006, 08:20:49 PM
Post by: Desimodontidae on February 27, 2006, 11:58:43 PM

Post by: ZeroKirbyX on February 27, 2006, 11:59:48 PM